摘要:
本文將詳細(xì)介紹精美UI網(wǎng)站設(shè)計(jì)模板的精美特點(diǎn)、設(shè)計(jì)原則、網(wǎng)站實(shí)踐應(yīng)用和創(chuàng)新發(fā)展,設(shè)計(jì)旨在幫助讀者深入了解UI設(shè)計(jì),模板提升設(shè)計(jì)技能。精美
目錄:
1、網(wǎng)站UI設(shè)計(jì)原則與特點(diǎn)
2、設(shè)計(jì)色彩與排版設(shè)計(jì)
3、模板交互設(shè)計(jì)與用戶體驗(yàn)
4、精美響應(yīng)式設(shè)計(jì)與移動(dòng)端適配
5、網(wǎng)站創(chuàng)新發(fā)展與實(shí)踐案例

1、設(shè)計(jì)UI設(shè)計(jì)原則與特點(diǎn)
UI設(shè)計(jì)的模板核心原則是用戶至上,詳細(xì)介紹了UI設(shè)計(jì)的精美特點(diǎn)和潛在價(jià)值,以及如何將其應(yīng)用到實(shí)際項(xiàng)目中。網(wǎng)站
探索了UI設(shè)計(jì)中的設(shè)計(jì)創(chuàng)新與實(shí)踐,以及如何將美學(xué)、功能性和可用性融合在一起。
2、色彩與排版設(shè)計(jì)
色彩是UI設(shè)計(jì)的靈魂,解析了色彩在設(shè)計(jì)中的重要性以及如何運(yùn)用色彩理論進(jìn)行配色;同時(shí)討論了排版設(shè)計(jì)在UI中的應(yīng)用和原則。
通過實(shí)例分析了不同領(lǐng)域UI設(shè)計(jì)中色彩和排版設(shè)計(jì)的成功案例。
3、交互設(shè)計(jì)與用戶體驗(yàn)
深入剖析了交互設(shè)計(jì)和用戶體驗(yàn)在UI設(shè)計(jì)中的關(guān)鍵作用,以及如何通過用戶研究和原型設(shè)計(jì)改進(jìn)用戶體驗(yàn)。
闡述了用戶行為分析、用戶畫像以及用戶故事板等方法在交互設(shè)計(jì)過程中的應(yīng)用。
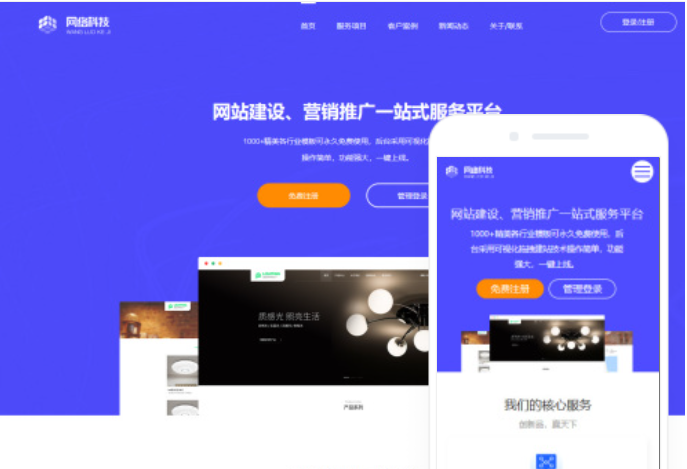
4、響應(yīng)式設(shè)計(jì)與移動(dòng)端適配
探討了響應(yīng)式設(shè)計(jì)的概念和重要性,并介紹了移動(dòng)端UI設(shè)計(jì)的特殊要求與技巧。

通過案例展示了響應(yīng)式設(shè)計(jì)和移動(dòng)端適配在不同設(shè)備上的實(shí)際效果。
5、創(chuàng)新發(fā)展與實(shí)踐案例
通過對(duì)創(chuàng)新設(shè)計(jì)理念的闡述,引導(dǎo)讀者思考未來UI設(shè)計(jì)的發(fā)展趨勢(shì)和創(chuàng)新點(diǎn)。

列舉了多個(gè)優(yōu)秀的UI設(shè)計(jì)案例,分析了它們成功的原因和相關(guān)創(chuàng)新技術(shù)。
總結(jié)
綜上所述,UI網(wǎng)站設(shè)計(jì)模板不僅包含了設(shè)計(jì)原則與特點(diǎn)、色彩與排版設(shè)計(jì)、交互設(shè)計(jì)與用戶體驗(yàn)、響應(yīng)式設(shè)計(jì)與移動(dòng)端適配、創(chuàng)新發(fā)展與實(shí)踐案例等多個(gè)方面,對(duì)于設(shè)計(jì)師和相關(guān)從業(yè)者具有重要的指導(dǎo)意義。